
「アイキャッチの最適なサイズは何?」
「記事内で使う最適な画像サイズは?」
webサイト(Wordpress)のアイキャッチは記事のイメージをつける必要なものです。
しかし、その画像サイズを間違うと少しバランスが悪くなったり、見た目が悪くなってしまいます。
そこで、どこの画像はこのサイズっといった説明をしていきます。
WordPressのアイキャッチサイズは?

はい。このように画像を使う時は1200×630が最適です。このサイズはGoogleとTwitterが公式で『このサイズが良い』と言ってるので、特別な理由がない限り1200×630に合わせた方がいいですね。
画像の容量も注意しよう
個人的な理想だと、50KB以下ですね。
Googleが提供しているPageSpeed Insightsでサイトの速度をチェックできるんですが、50以上になると、『改善できますよー』と指摘を受けてしまいます。
画像サイズはSEOに影響するのか?

サイズ、容量共に影響はあります。
一番の理由は読み込みの速さです。Googleさんは読み込みの速さを意識しているんですね。
もし、あなたが情報を探していて、良さそうなサイトがあったらクリックしますよね。その時に読み込みが遅かったらおそらくサイト閉じちゃいます。
これは『ユーザーにとって使いにくいサイト』であって、Googleさんにとっても『ユーザーに勧めたくないサイト』になってしまうんですね。
なので、できるだけ表示速度を速める為にも画像の最適化をしておく必要がありますよね。
大きい画像はWordpressでも画像を編集できる

画像が大きすぎる場合はWordpress内で編集できます。
「別に自動でサイズが変わるから編集しなくてよくない?」と思われますが、画像サイズを最適化する事でKBの節約にもなりますので私はこの作業をしています。
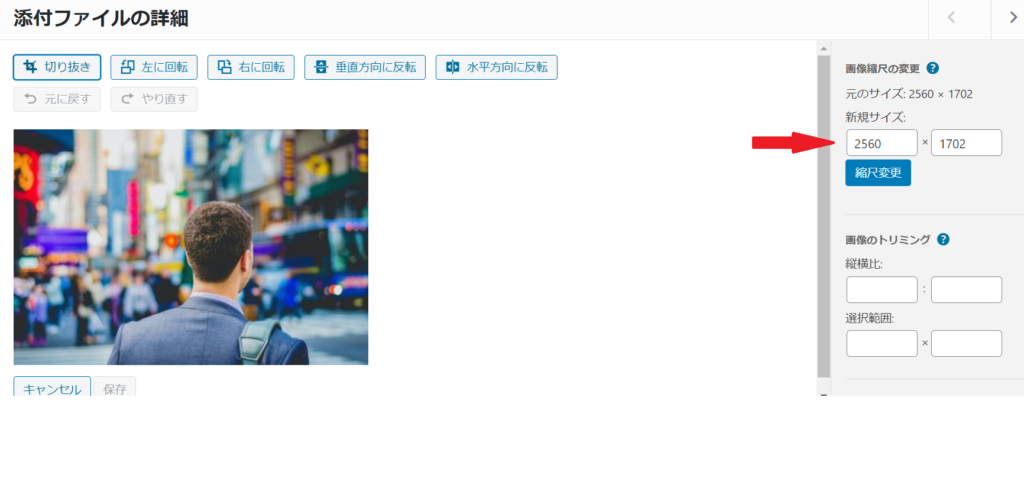
では、画像をファイルに取り入れ、編集へ移動します。

矢印部分で画像サイズを変更します。1200×630にしたかったら左の値を1200と指定し、そのまま一旦そのページを閉じます。(閉じる事で一旦保存する)
そして、新たに画像編集を開き、次はトリミングします。

次に画像トリミングの選択範囲の値を変更します。
値を変更する前に、左の画像をドラッグします。すると選択範囲の値が変わりますので、その時にこの希望の値を入れて設定します。
これで画像の編集はお終いです。
アイキャッチ以外の画像は?

上記のように見出しの画像として使う場合も1200×630ですね。人によっては大きすぎると感じるかもしれませんが、大抵の人は必要な文章しか読まないので、スクロールが早いです。そうすると画像が小さいと目的の記事があっても見逃してしまう可能性があるんですね。
なので、できるだけ画像を大きくして『遊び』を作るイメージにするといいと思います。
画像のJPGとPEGどっちがいい?

ちょっと違いを簡単に説明しますね。
| JPG | PNG | |
| 圧縮 | かなり軽くできる | 重たい |
| 表現色数 | 1670万色 | 最大280兆色 (訳わからん) |
| 適した画像 | 写真系 | アニメや写真など様々 |
といった感じ。では、結論から言います。
JPG一択でいいです。極端に画質が悪くなる以外はJPGでいいでしょう。つか悪くなる事もあんまりありません。
あと、JPGとJPEGと2種類ありますが、これは文字が一文字多いだけで意味はあまりありません。
JPGの注意点
JPGは一旦圧縮すると元に戻すことができません。
なので、JPGを圧縮する時は複製するか、バックアップするかで対応しましょう。
まとめ
- 画像サイズは1200×630
- 画像容量は400KB以内
- 大きい画像はWordpressで編集できる
- 画像の拡張子はJPGでいい
私も結構こだわる質ですが、画像ごときでこだわるなら記事を書いた方がいいですね。
